こんにちは!
ブロガーさんの多くは、Google Adsenseに登録されていると思います。
Adsenseではディスプレイ広告やインフィード広告、記事内広告など数種類の広告ユニットが存在しています。

そんな中で、当ブログのトップページにインフィード広告を設置しようとした所、パソコンでは正しく表示されるにも関わらず、スマホではインフィード広告が表示されないという事象に遭遇しました。
本記事では、広告が表示されない原因と解決法をご紹介します。
結論:2カラムではインフィード広告は表示されない
トップページを2カラム表示にしている場合、インフィード広告は表示されません!
そのため、2カラム表示をやめて1カラムにするか、トップページにインフィード広告を設置することを諦めましょう。
モバイルサイトでインフィード広告が表示されない理由
インフィード広告が表示されるための条件
インフィード広告が表示されるには、一定の条件があります。
その条件は
条件:表示するスペースの横幅が250px以上であること
です(参照)。
そのため、横幅が250pxを下回っている枠には広告を表示することが出来ません。
トップページが2カラムの時の横幅
そもそもカラムとは何でしょうか。
例えば、当ブログは2カラム表示をしており、スマホでは下のように表示されます。

ご覧の通り、記事のカードが2列になって表示されています。
これを2カラム表示と言います。
Chromeのデベロッパーツールで調べた所、カードの横幅がおよそ158pxでした。
そのため、インフィード広告を表示する条件を満たしておらず、広告表示することが出来ません。
対処法
カラム数を1カラムにする
インフィード広告の表示条件を満たすために、カードの横幅を250px以上にする必要があります。
そのため、2カラム表示から、1カラム表示にすることで、インフィード広告を表示させられます。
Cocoonでのカラム変更の方法
cocoon設定を選択して、

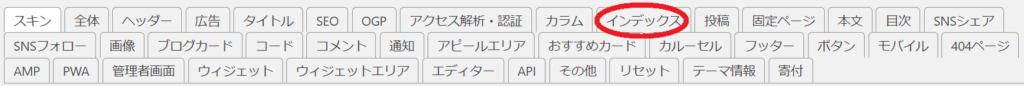
インデックスを選択します。

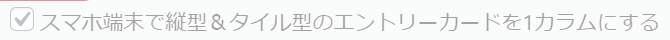
カードタイプの欄から「スマホ端末で縦型&タイル型のエントリーカードを1カラムにする」を選択し、チェックします。

こちらをオンにすると、スマホ版でのみトップページが1カラム表示となり、インフィード広告が表示されるようになります。
まとめ
当ブログでは、悩んだ末に、インフィード広告を諦めることにしました。
理由として、
- インフィード広告は言うほど記事に馴染んでおらず、違和感が残る
- 1カラム表示にすると、スマホでの閲覧性が著しく落ちる
- 結局ディスプレイ広告が表示されているので、必要ない
ことが挙げられます。
当ブログでは自動広告を利用しているのですが、自動広告で一部インフィード広告が表示されるので、そちらを利用することにし、手動でのインフィード広告はやめることにします!


コメント