こんにちは!
ブログを運営されている方の中にはPageSpeed Insightsを活用している方も多いのではないでしょうか?
知らない方のために説明しますと、
こんなサービスです。
なぜPageSpeed Insightsが重要かといいますと、ブログの表示速度が、読者の離脱率に直結するからです。

Googleによれば、読み込み時間が1秒から3秒になるだけで、直帰率が32%も上昇します。
ましてや読み込み時間が1秒から6秒になると、106%の直帰率の上昇になります。
このように、ページの読み込み時間はユーザビリティに直結するため、ブログ運営をする上で気にかけることが不可欠になります。
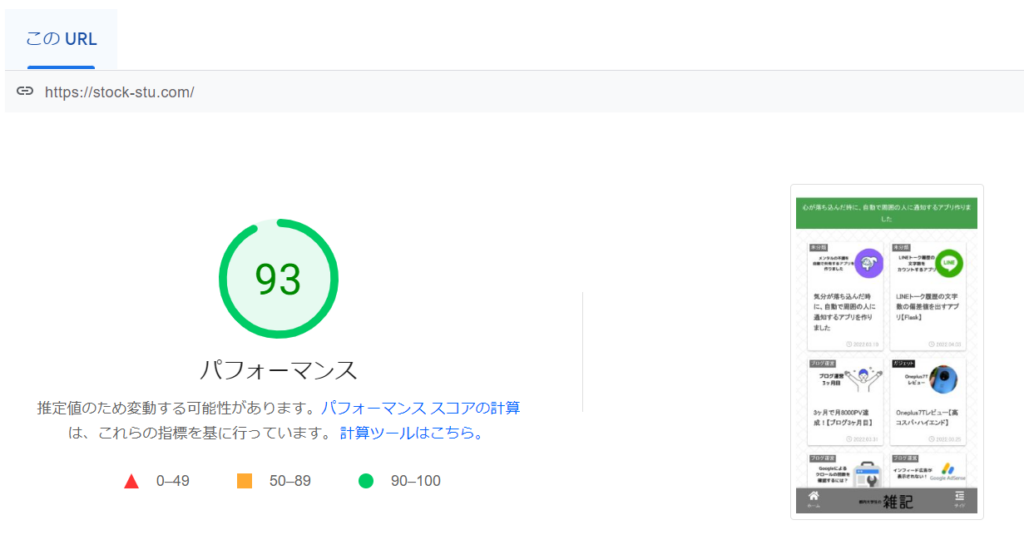
当ブログは、読み込み速度の改善のための施策を講じる前まではPageSpeed Insightsのスコアは悲惨でした。
しかし、きちんと対策を講じたことで、スコアが90点を超えることが多くなりました。

他のサイト様では、5種類ほど対策が紹介されていますが、本記事では大幅に効果があった手法のみ公開します!
PageSpeed Insightsのスコアが低い方は、是非試してみてください。
なお当ブログはcocoonを利用していますが、他のテーマでも同様に対策できると思います!
結論
PageSpeed Insightsのスコア改善に大きな効果があるのは
でした。
一方でそこまで効果がない、もしくは全く効果がないのは
でした。
スコア改善に有効な対策
プラグイン「Flying Scripts by WP Speed Matters」の導入
Flying Scripts by WP Speed Mattersは、javascriptやjQueryの読み込みを遅延させ、ページ表示のスピードを向上させるプラグインです。
噛み砕いて説明しますと、「読み込むのに時間がかかるプログラムを後で読み込むことで、ページを早く表示させる機能」です。
プラグインの導入方法は他サイト様に譲らせていただきます。
こちらのプラグインの影響で、スコアは10~20ほど向上しました。
Flying Scripts by WP Speed Matters導入時の注意
大きな注意点としては
実際に当ブログで、「jquery.min.js」を遅延読み込みさせたところ、
スマホでブログを表示した際に、メニューバーなどが自動的に隠れなくなりました。
同プラグインを使って、ページの表示に不具合が生じた際は、遅延読み込みをさせるスクリプトを見直してみてください。
キャッシュプラグインの導入
キャッシュプラグインの導入により、当ブログではPageSpeed Insightsのスコアが10~20ほど上昇しました。
使用するキャッシュプラグインはサーバーによって異なりますので、
と検索してみてください。
なお当サイトは「さくらのレンタルサーバ」を利用していますが、「W3 Total Cache」というプラグインを使用しています。
reCAPTCHAを特定のページでのみ使用する設定
この設定は、
ブログのお問い合わせフォームなどにContact Formを使用しており、GoogleのreCAPTCHAを利用している方向けの設定です。

reCaptchaをご存知ない方は、恐らくご利用になっていないとおもうので、読み飛ばして下さい!
Contact Formなどを使用する際に、不正なフォームの送信を防ぐために、reCAPTCHAを利用しますることがあります。
reCAPTCHAがお問い合わせフォームなどの必要なページ以外でも読み込まれると、働きもしないのにも関わらず、ページが重くなります。
そのため、functions.phpをいじるのに抵抗感がない方は、すぐにreCAPTCHAを不要なページで無効にするのが良いです。
以下の記事で、reCAPTHAを必要のないページで無効にする方法を解説しています!
こちらの対策で、Pagespeed Insightsのスコアは10ほど上昇しました。
スコア改善にあまり効果のない対策
サーバーの変更
当サイトでは「さくらのレンタルサーバ」を利用しています。
決して高速なサーバーではありませんが、問題なく90以上のスコアを獲得しています。
そのため、サーバーの速度はPagespeed Insightsのスコアにそれほど関係ありません。
上述の通り、キャッシュプラグインを利用することで十分に対策可能です。
なお、さくらのレンタルサーバは新サーバーへ移行し、より高速化することが見込まれています。
画像の圧縮
EWWW Image Optimizerで画像を圧縮し、全ての画像をwebp形式にしました。
少なからず効果はありますが、とても劇的な改善とは言えないレベルでした。
すこしでも高得点を目指したいという方は導入すると良いでしょう!
まとめ
以上、本当に効果がある方法に限って紹介してきました。
ページの表示速度が速いのは、百害あって一利なしなので、早めに対策をするようにしましょう。




コメント